Logo Blocks
Logo Blocks has been added to Logo. Logo Blocks is similar to Google’s Blockly app, where you can drag blocks of code together to create a small program.
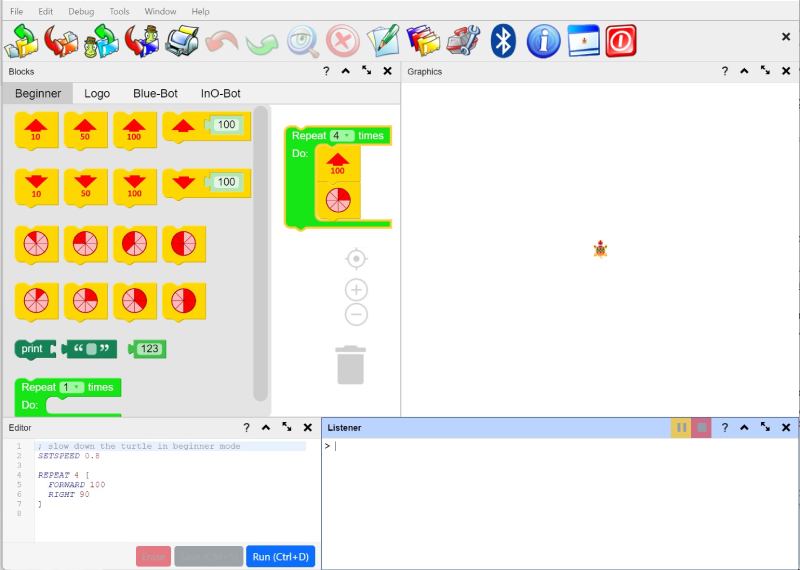
To activate the Blocks editor (which is just a panel like any other panel), select Window menu command called “Logo Blocks Layout”. This command arranges the Listener, the Graphics panel, the Logo editor, and the Blocks panel to make it easy to work with Logo Blocks.

Logo Blocks has four modes, Beginner, Logo, Blue-Bot and InO-Bot. Initially, the Beginner mode is enabled, which has several small blocks to move the turtle around and to work with basic Logo data. Just click on one of the left items to open these items and to view the available blocks.
The Logo mode has many more blocks, including logic blocks that let you create programs that make their own decisions. Lists are important to Logo so there is, for example, a special block that lets you create lists.
The Blue-Bot and InO-Bot modes offers specific sets of blocks tailored to the capabilities of the Blue-Bot and the InO-Bot.
Initially, the workspace contains a small repeat loop that draws a square. Just drag these blocks to the paper bin to make them go away. Then, drag your blocks to the panel’s workspace to create your own programs.
The Logo editor shows the Logo code that you create by putting the blocks together. Every change you make to the blocks, even if you change a name or change a value, goes into the Logo editor. If you want to run your code, simply click the editor’s Run button, and off you go!
Just try to put your program together, and have fun!
