The Shape Editor

Terrapin Logo has a built-in editor that you can use to create your own shapes, or to modify an existing shape. You can load a shape from disk, or save a shape to your Downloads folder.
You open the shape editor via the Tools / Shape Editor menu, or the EDSHAPE command.
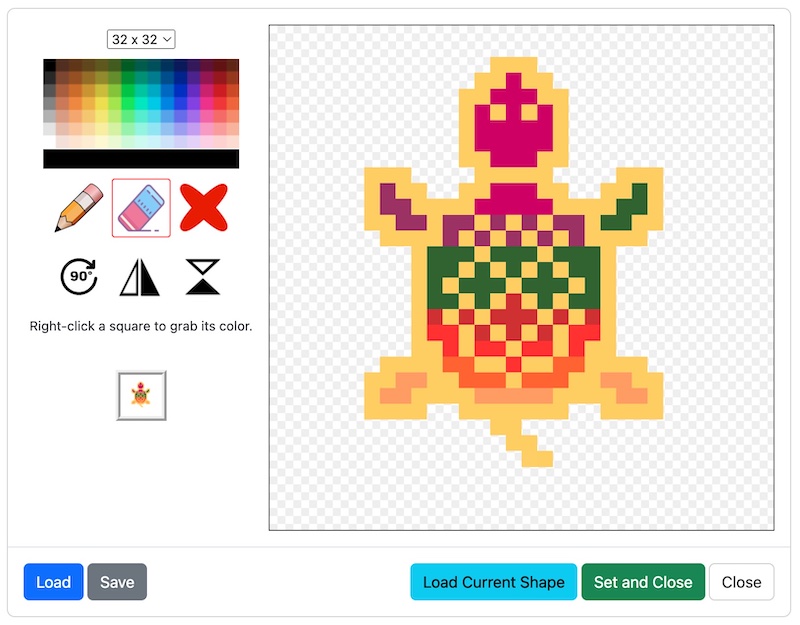
The Drawing Area
The right part is the drawing area. Simply click and drag your mouse to draw in the selected color. Initially, it displays a checkerboard pattern, indicating that there are no colored squares at all. One square corresponds to one screen pixel.
The Controls
The left part of the editor contains the controls.
At the top, you can select the size of the shape. Three sizes are available: 32x32 pixels, 48x48 pixels, or 64x64 pixels.
The color picker lets you select a color simply by clicking the square whose color you would like to use. A field below the color palette displays the current color, which is initially black. Hint: if you right-click on a colored square in the drawing area, the color of that square will become the drawing color. This lets you select a color that you have used before very easily.
The pencil selects drawing mode, and the eraser selects erasing mode, where clicking and dragging the mouse will erase any colored square instead of drawing them.
The red X lets you erase your drawing and start over.
The icon with the “90” rotates the drawing 90 degrees to the right.
Finally, the last two icons flip the drawing either horizontally or vertically.
Underneath the controls is a small preview image that shows you the shape in its real size.
The Buttons
Load
This button lets you load an image into the shape editor. The size of the shape editor adjusts to the size of the image. Images larger than 64 pixels in either direction will scale down to 64x64 pixels.
You should prefer images with the “.png” extension, because only these files may contain empty areas (i.e., pixels that are transparent) so you have a real shape instead of a square shape. (By the way: Since the shape editor cannot create half-transparent pixels, the editor converts all pixels that are somewhat transparent with an alpha value of less than 200 into blank pixels.)
Save
Saves the current shape to disk. The Web version lets you save to the Downloads folder. Logo saves the shape in “png” format by default.
Load Current Shape
This loads the shape of the first active turtle into the shape editor. Again, the shape editor selects the size depending on the size of the shape, and shapes larger than 64 pixels are scaled down accordingly.
Set and Close
Sets the shape of the first active turtle to your artwork and closes the editor.
Close
Closes the editor without setting the shape. The editor remembers your drawing, so if you re-open the editor, you can continue your work.
Have fun!
