Where are my files?
We live in modern times. The traditional desktop PC slowly fades away. Your file storage is not limited to your local disk anymore; your files may live on a memory chip or on some cloud storage.
Logo introduces the concept of storages. A storage is a file system, and covers a specific location, either on your hard drive, or in the cloud. Storages are responsible for all file I/O to this location.
As a result, some storages may not be able to perform certain I/O operations. Some may, for example, be read-only.
In this manual, we use the terms “directory” and “folder”, and both mean the same.
The Logo Workspace
The first time you started Logo, there was no SQUARE command. After all the work you’ve done, you wouldn’t want to lose it and have to start all over again, would you? If you save your workspace before quitting Logo, then the next time you start Logo, you can load it back and be right back where you were.
What’s the workspace in Logo? It’s simply that part of Logo that contains your procedures. (There is really a bit more to it but don’t worry about that for now.)
Why save the workspace? Organization! You can have many workspace files, one for each project. When you work on a project about one thing, you don’t want your workspace cluttered up with procedures from something else. Your workspace could get pretty messy.
Your menu contains two items for loading and saving your workspace. The difference is subtle. If you load a workspace, the contents of a Zip archive file are loaded into the ~FILES storage~, and if you save it, the contents are downloaded as a Zip archive file.
The Current Directory
The SETCURDIR command lets you also switch easily between storages. This command lets you specify the current folder, so you do not need to type in a long list of storage and folder names; you can just use a file name, and Logo would add the current directory to the file name. If you do not use a directory name in any file related command, Logo assumes that you want to access a file or directory in the current directory. The SETCURDIR command accepts a directory name as its input, and subsequent file commands assume that directory to be the current directory.
The CURDIR command reports the current directory.
Please note that SETCURDIR does not check if any part of the path exists, except for the name of the storage; it just records the path for later use. If you use an invalid path, the next file command that references the current directory will throw an error.
Every storage service remembers its last settings of the current directory. If you use SETCURDIR with just the bare storage name, like ”~FILES or “~HOME, the command uses the remembered current directory for the storage service. This makes it easier to switch between storage services.
All File menu commands work with the storage that the current folder defines.
Path Names
Let us look at file names in more detail before we move on to storages. A file name can, of course, also be the name of a folder. Therefore, we use the term “path name” for a file name that may include parent folder names, and/or a storage name.
A path name is a list of folder names, separated by the slash character,
like e.g. /IMAGES/TURTLE.PNG. If the leading slash is omitted, Logo
assumes the path name to begin at the current folder, and adds it to the
front of the file name. This is called a “relative path name”, because
the actual path name is relative to the current folder.
If the current folder (directory) is, for example ~FILES/TEST, and
your path name would be MYFOLDER/MYFILES.TXT, the full path name of
your file would be ~FILES/TEST/MYFOLDER/MYFILE.TXT.
As you can see, the first element of a path name is the name of a storage if it begins with the tilde ”~“ character.
You can use special folder names as part of path names. The special
folder name . references the current folder, and the folder name ..
references the parent folder. If your current folder is IMAGES, for
example, the path name ../MAIN.LGO points to a file in IMAGES’s
parent folder.
Let us look at a few examples, given the current folder ”~FILES/TEST“:
| Path name | Real path name | Comments |
|---|---|---|
| MYFILE.LGO | ~FILES/TEST/MYFILE.LGO | Relative path name |
| /MYFILE.LGO | ~FILES/MYFILE.LGO | Absolute path name without storage |
| ~PC/MYFILE.LGO | ~PC/MYFILE.LGO | Absolute path name with storage |
| ../MYFILE.LGO | ~FILES/MYFILE.LGO | Relative path name offset from parent |
Instead of a path name, you can make Logo display a File Open or File Save dialog. The easiest way to do this is to supply the empty word or the empty list as path name.
SAVE "
Some commands also display a dialog if you supply too few inputs:
(SAVE)
Many storages support file filters. This is a list of file extensions that you supply to limit the display of the files to files with these extensions. This is handy if you, for example, want the user to select a picture. In this case, you would supply a filter that limits the list to image files. If you, for example, only want to display certain image files, you can do this:
LOADPIC [JPG PNG]
Since you cannot know which image types your browser supports, there is
a special “extension” IMAGES that you can use to make Logo display all
image files:
LOADPIC [IMAGES]
Note that if you use an asterisk *, it means to display all files.
This is a “leftover” from Terrapin Logo 4, where you could use special
type lists to specify which files to display. Logo supports these lists
for backwards compatibility, but their use is not recommended anymore.
Finally, if you are Internet savvy, you can specify MIME types instead of extensions. This lets Logo display files based on their content, not on their extension. Please note that not all storage services support MIME types.
LOADPIC [`image/png` `text/plain`]
Logo path names are mostly not case sensitive. It often does not matter whether you use “Toolbox” or “TOOLBOX”; Logo finds the file or folder regardless of the case of the case letters. On some file systems, this may not be the case.
Storages
Time to look at the available storage services and their limitations.
~PC: The local disk
Note: The following is true for the Web version. The desktop version can handle files and folders just fine!
Logo is a browser-based app. A browser-based app is subject to a lot of security limitations, which are all meaningful; Logo is, as any web page, just another web page. And you certainly do not want to load a web page that can read your local hard drive, or even write to the drive!
There are a few more limitations, but the inability to access your local hard drive from within a Logo program is a big problem.
Fortunately, there are a few exceptions to this strict rule:
- You can load a file into a browser page if you click a button and have the web page open a Select File dialog.
- You can download a file to your hard drive’s downloads folder when you click a button or a link.
- You can drag files into a web page and drop them there.
In short, the browser offers load and save operations if the user initiates them.
Therefore, commands that load a file do not work out of the box. If you simply use a command like LOAD, you will see an error message if you are using the Web version.
 What you can do, however, is to create
a
What you can do, however, is to create
a FILECHOOSER control. As soon as the user has clicked the control
and selected a file, the control’s FILE property contains a special
value that you can feed into all other file loading commands in turn.
It is recommended that you store a short runlist in the control’s RUN
property thjat does the job for you.
Here is an example. The following procedure creates a FILECHOOSER
control, limits the selection to Logo files, and loads the selected file:
TO SETUP.FILE.LOADER
DECLARE "FILECHOOSER "LOADER
PPROP "LOADER "TYPES [LOGO LGO] ; limit the selection to Logo files
PPROP "LOADER "RUN [LOAD GPROP "LOADER "FILE] ; load the selected file
END
Here is another one that loads a shape:
TO SETUP.SHAPE.LOADER
DECLARE "FILECHOOSER "SLOADER
PPROP "SLOADER "TYPES [PNG JPG] ; limit the selection to pictures
PPROP "SLOADER "RUN [LOADSHAPE GPROP "SLOADER "FILE] ; load the selected file
END
When you launch Logo, its current directory is set to ”~PC/“. When you
write an app, please keep in mind that your app cannot read or write to
that storage unless it creates a FILECHOOSER control to get the file name!
The Safari browser on Apple devices (iPhones and iPads) does not let you save files easily. Therefore, Logo saves a file or picture into a new browser tab. Once this tab is displayed, you can save the file or picture from there.
It is not recommended to use Chrome on iOS devices. Saving files or pictures will not work.
~FILES: The Local Files Storage
Since the PC storage has limited functionality, Logo offers you a separate storage where you can manage your files as you would like, the ~FILES storage. You can use all file commands on that storage; the storage does NOT save its contents to disk, however; you need to use the menu command “File/Save…” and “Save the ~FILES storage” to save the contents of the storage to disk.
When you save the ~FILES storage, Logo saves it as a Zip archive. Such a Zip file is a compressed archive of files and folders, and can, therefore, contain any number of files in a separate folder hierarchy. You can actually view a Zip file as containing its own file system.
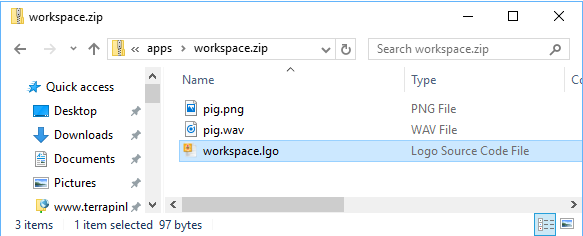
This is an example of the contents of a Zip file:

As you can see, this Zip file contains three files, a Logo file, an image and a sound.
Most operating systems have Zip compression features built in. Often, you can right-click files and select “Compress” or a similar menu item, and the operating system will create a Zip archive for you.
Logo lets you load such an Zip archive into the ~FILES storage. Select “File/Load” and “Load into “~FILES storage” to select the Zip file that you would like to load.
You can use the Logo command LOADSHAPE ”/PIG.PNG. Note that you do not
need to prefix the file name as in ~FILES/PIG.PNG as long as the
current directory points to the ~FILES storage service.
The menu item “Load…” also loads and runs .LGO files. When you load a Logo source file, Logo loads and runs it. If you load a Zip archive, Logo collects and runs all LGO files in that archive’s top-level directory.
~HOME: The Toolbox and Sounds Folders
 The HOME storage is located on the Terrapin
server. It is read only and contains sounds and images for you to use.
The Toolbox panel acts as a window into that storage service. To tell
the truth, the Toolbox panel also contains views for controls and
colors, which are not part of the Toolbox storage.
The HOME storage is located on the Terrapin
server. It is read only and contains sounds and images for you to use.
The Toolbox panel acts as a window into that storage service. To tell
the truth, the Toolbox panel also contains views for controls and
colors, which are not part of the Toolbox storage.
In previous versions of Terrapin Logo, the ~HOME prefix referenced a
disk location, so we kept that name for backwards compatibility. Use the
commands DIRECTORY and
SUBDIR to explore the contents of this storage
as for example in SUBDIR “~HOME.
The Toolbox
images that you see are part of the ~HOME/TOOLBOX folder, and all
images are .PNG files. You already know that you could change the shape
of your turtle to an ape just by selecting the Toolbox “Animals” folder,
dragging the picture of an ape over to your turtle and dropping it
there. If you want to do this from within a Logo program, you can use
the LOADSHAPE command to load the ape as
a turtle shape like this:
LOADSHAPE "~HOME/TOOLBOX/ANIMALS/APE.PNG
Web Links
You want to access a file stored somewhere on a Web server? Logo lives up to its name here; all file operations that read a file can also access Web links (also called URLs or URIs). Would you like your turtle to look like the Google letters? Or do you prefer the turtle to have a Facebook “f”? No problem, as long as you know the Web link of the picture. This command, for example, turns your turtle into “Google”:
LOADSHAPE "|https://www.google.de/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png|
(The link may change, so do not rely on this link to work). How do you
get that cryptic-looking link? Well, right-click the image that you
would like to use on the Web page that displays the image, and select
“Copy Image Address”, or a similar text, and the Web link is in the
clipboard for you to use. Use Ctrl+V (or Cmd+V on the Mac) to paste the link into your command line.
You can use a Web link instead of a file name in all commands that read files, like LOADSHAPE, PLAY (for sounds and music), LOAD, LOADPIC, and even OPEN or READFILE. Logo cannot write to a Web server, or delete a file on the Web.
Of course, there are limitations. First, Web links are case sensitive. You must use vertical bars or the back-quote character to tell Logo not to convert the Web link to upper case.
Second, you cannot just load any Internet file. Many servers do not deliver every content to Web apps that did not launch from their own server. Pictures and sounds are usually fine, as are often simple text files. Servers are reluctant to deliver all sort of contents to prevent so-called cross-site scripting attacks. Therefore, you may see that some files just do not load, or cannot be opened.
Online Files as Web Links
You can usually share files stored on an online cloud service. Usually, you right-click the file, causing a context menu to pop up. One of the menu items is “Share this File”, “Copy Link”, or the like. If you select the menu item, the service either displays a Web link, or even copies it to the clipboard for you.
Unfortunately, most of these links are intended for browsers. If you paste the link into a browser’s address bar, it displays a page showing the shared file; from there, you can select to download the file. In general, the link that you’ve got is a link to view the file, not to download it, which is what Logo needs.
Before you can use the link in Logo, you need to convert it to a direct download link. The sections below contain information for the most common cloud services.
There is an online link converter available for Google Drive, OneDrive and DropBox that converts view links to download links for you.
Again, there is a caveat. Most cloud storages are very picky about delivering text files for security reasons. Images and sounds are generally OK, but you may not be able to access text files.
The links below show sequences of “XXXXXXX” characters. Your real links will show character garbage instead of these “XXXXXXX” links.
Dropbox
Dropbox will deliver text files as well as images and sounds. All you need to do to convert your link is to replace the server name with a different name as shown in the example below:
Original link:
https://www.dropbox.com/s/XXXXXXX/MyImage.png?dl=0
New link:
https://dl.dropboxusercontent.com/s/XXXXXXX/MyImage.png?dl=0
Google Drive
Google Drive will not let you load text files. Also, the link rewrite is a little more elaborate. Your link will look like this example (note the file ID in red, which is the only part of the link that you need to keep):
https://drive.google.com/file/d/XXXXXXX/view?usp=sharing
Now, rewrite the link to this format:
https://drive.google.com/uc?export=download&id=XXXXXXX
Microsoft OneDrive
Microsoft OneDrive will not let you load text files, but the link change is easy, following the example below:
Original link:
https://onedrive.live.com/redir?resid=XXXXXXX&authkey=XXXXXXX&ithint=file%2cTXT
New link:
https://onedrive.live.com/download?resid=XXXXXXX&authkey=XXXXXXX&ithint=file%2cTXT
